Un buon e-shop non è realizzato semplicemente inserendo un catalogo prodotti. Va pensato come un vero e proprio negozio virtuale, ricco quindi di informazioni, contenuti, contatti umani o virtuali che siano. Bisogna creare un ambiente in cui il cliente si senta a proprio agio, trovi facilmente ciò che cerca (anche se in primo luogo non si trattasse necessariamente di merce da acquistare) e che magari noti dei suggerimenti, degli aiuti, delle proposte che possano stuzzicarne la fantasia e far nascere nuove idee. Le stesse nuove idee, gli stessi spunti, gli stessi aiuti che permetteranno all'e-shop di concretizzare ulteriori vendite e di fidelizzare la clientela.
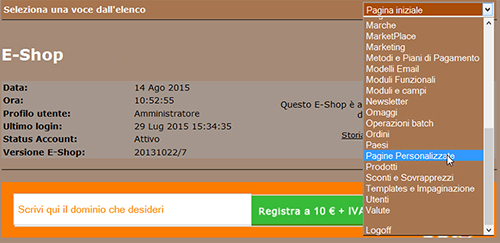
Con la piattaforma NewCart inserire contenuti diversi dal catalogo prodotti, dai più istituzionali ai più fantasiosi, è possibile e semplice da fare. Il menu da utilizzare per tutte le varie tipologie di pagine da aggiungere al sito è Pagine Personalizzate. Vedremo vari esempi continuando nella lettura; per tutti il procedimento iniziale è lo stesso. Entriamo in questo menu
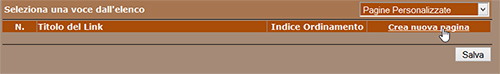
e clicchiamo su Crea nuova pagina.
PAGINE PER IL DOWNLOAD DI FILE
PAGINE PER INDIRIZZARE A LINK ESTERNI
ATTIVARE/DISATTIVARE TUTTE LE PAGINE
ATTIVARE/DISATTIVARE UNA SINGOLA PAGINA
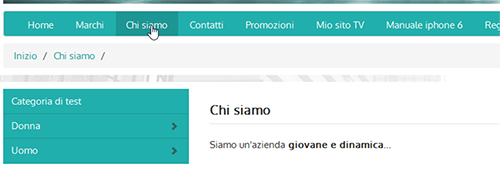
Solitamente utilizzate per dare informazioni di base al cliente. Ad esempio per indicare come contattare l'azienda o per raccontarne la storia, la mission, le promozioni in atto o istruire su come richiedere particolari condizioni economiche. Vediamo l'esempio di una classica pagina Chi siamo, utile per raccontare qualcosa di noi.
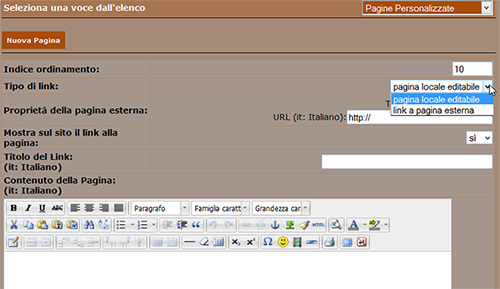
Siamo nello step successivo al "Crea nuova pagina" e possiamo scegliere tra varie impostazioni per la nostra pagina. Abbiamo la possibilità di creare una pagina locale o un link ad una pagina esterna (opzione Tipo di link). Scegliendo la prima, la pagina si aprirà all'interno del sito stesso, non "facendo uscire" l'utente dall'e-shop. Con la seconda opzione invece indirizzeremo i clienti verso un altro sito web (o link). Per una pagina informativa, scegliamo pagina locale editabile.
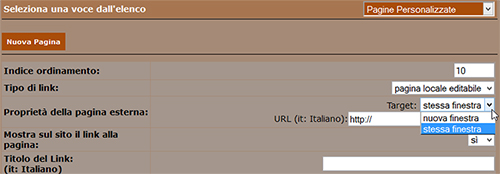
La successiva opzione ci consente di scegliere se restare nella stessa finestra del browser oppure far aprire la pagina in una nuova finestra. Scegliamo stessa finestra, dato che resteremo all'interno del sito e la navigazione risulterà più fluida e meno confusa per l'utente medio.
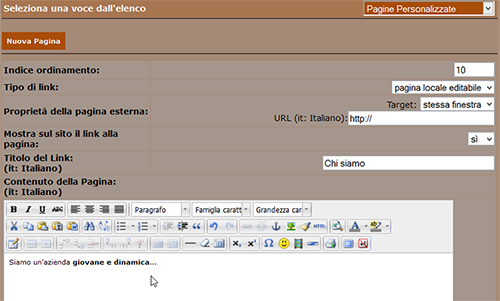
Nel Titolo del Link digitiamo il nome che vogliamo dare alla pagina e che sarà lo stesso che il cliente vedrà sul menu del nostro e-shop.
Nel box editor andiamo a scrivere il contenuto della pagina. Possiamo usare le classiche opzioni di font (quelle che normalmente usiamo anche nei software di scrittura), inserire delle immagini, cambiare il colore del testo e, per i più esperti, inserire anche del codice html.
Completato il contenuto della pagina, clicchiamo su Salva.
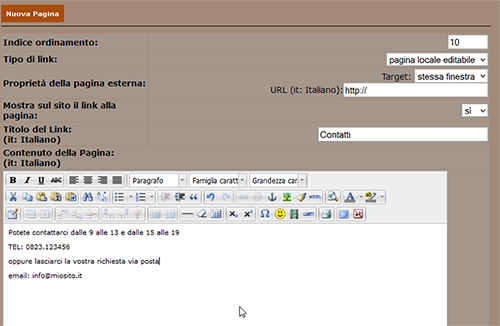
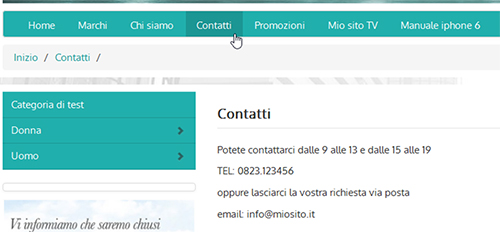
Un altro esempio per questa tipologia di pagine può essere, come già accennato, l'area Contatti in cui potremo indicare indirizzi email, numeri di telefono o anche referenti dell'azienda per i vari settori commerciali o di customer care. Per il nostro esempio creiamo anche questa, con lo stesso setting usato in precedenza.
PAGINE PER IL DOWNLOAD DI FILE
Sembra un controsenso dato che stiamo parlando di un e-shop, dove grazie alla navigabilità possiamo raggiungere le varie aree e quindi consultare le varie informazioni presenti sul sito. Ma a volte può tornare utile avere una sezione dalla quale è possibile scaricare dei listini, dei volantini, del materiale pubblicitario già pronto, addirittura degli interi cataloghi. Per dare alla clientela la possibilità di poter scegliere degli articoli anche in modalità offline, perchè abbiamo dei clienti "vecchio stampo" che preferiscono avere sottomano un listino cartaceo, perchè abbiamo avviato una campagna di affiliazione e vogliamo mettere a disposizione dei nostri siti amici alcuni banner già pronti da scaricare e pubblicare.
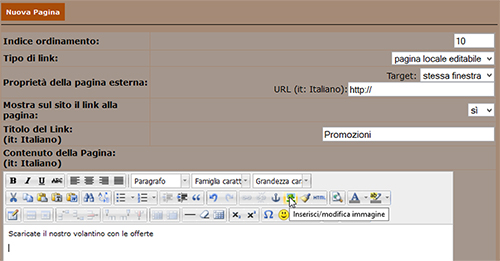
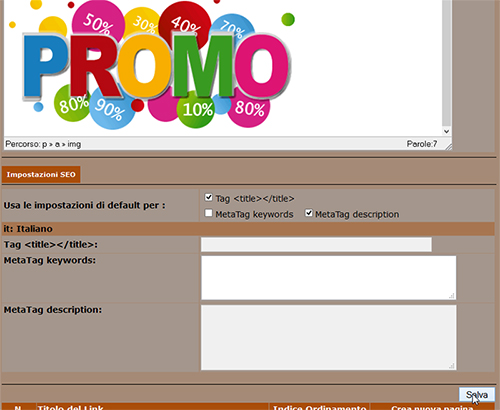
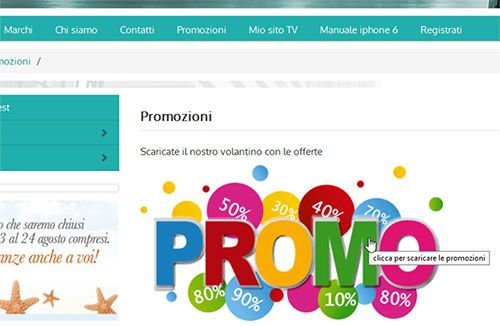
Vediamo l'esempio di un volantino in pdf scaricabile. Possiamo mettere del testo linkato al file (esempio se abbiamo un elenco di file che mettiamo a disposizione dei clienti) oppure creare un'icona, un'immagine che inviti il cliente (sempre cliccandoci su) al download del file o che rappresenti il contenuto del file stesso. Le opzioni iniziali da settare sono le stesse viste per le PAGINE INFORMATIVE DI TESTO, inseriamo una breve descrizione e procediamo a caricare l'immagine da collegare poi al file. Per farlo clicchiamo sull'icona Inserisci/modifica immagine.
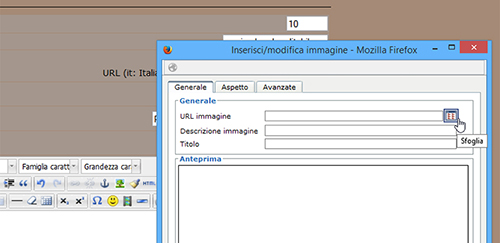
Si apre un pop-up; clicchiamo su Sfoglia (perchè vogliamo caricare un'immagine nostra sul sito...se conoscessimo l'url dove è posizionata l'immagine, potremmo richiamarla anche inserendo direttamente l'indirizzo nel campo URL immagine)
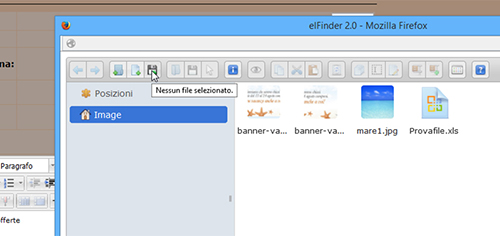
ed accediamo ad un successivo ambiente in cui abbiamo il riepilogo delle immagini caricate in precedenza sull'e-shop usando lo stesso metodo. In questo caso ce ne serve una nuova; clicchiamo quindi sull'icona a forma di floppy disk.
Sfogliamo in locale sul nostro pc fino a raggiungere l'immagine che ci serve. La selezioniamo (ce ne accorgiamo dall'evidenziatura di colore celeste sul nome del file) e facciamo click su Apri.
Il sistema ci riporta nell'ambiente precedente dove, inseme alle immagini già presenti, notiamo ora anche quella appena caricata. Basta un doppio click con il tasto sinistro del mouse sulla relativa icona
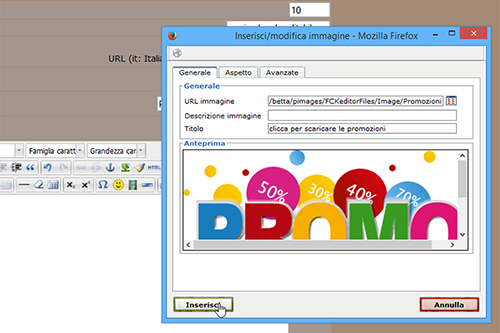
per tornare al box Inserisci/modifica immagine dove notiamo l'immagine caricata correttamente (è presente in Anteprima) e dove possiamo aggiungere del testo nel Titolo (apparirà ai nostri clienti al passaggio del puntatore del mouse sull'immagine e quindi può essere utile per dar loro indicazioni). Clicchiamo quindi su Inserisci per tornare all'editor della pagina personalizzata.
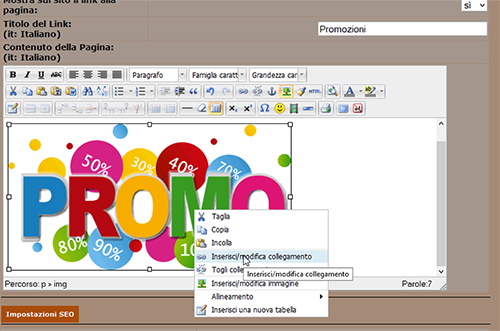
A questo punto diamo un click col tasto sinistro del mouse sull'immagine per selezionarla e successivamente un click con il tasto destro per accedere ad un menu di scelta nel quale selezioniamo Inserisci/modifica collegamento.
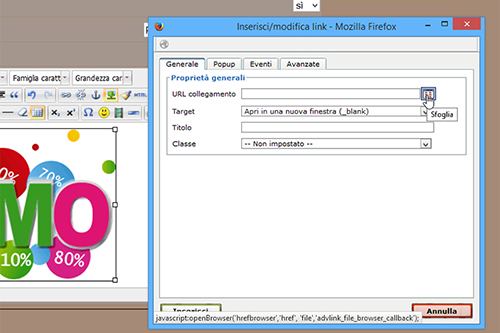
Qui come visto per le immagini possiamo o inserire un URL per puntare al file da scaricare oppure inserirlo manualmente. Di fatto, caricando qualcosa sul nostro e-shop, il link andiamo a generarlo noi automaticamente. Non abbiamo il volantino su uno spazio esterno e quindi lo andiamo a caricare in manuale. Clicchiamo sempre su Sfoglia,
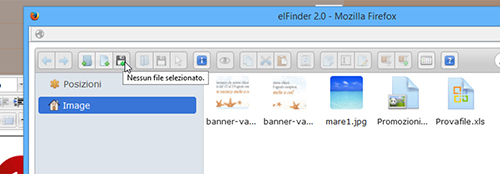
poi sull'icona raffigurante il floppy disk.
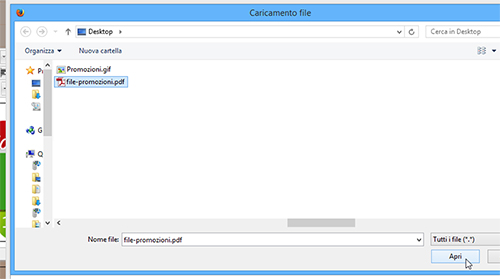
Sul nostro pc cerchiamo il file da caricare, lo selezioniamo e andiamo avanti cliccando su Apri.
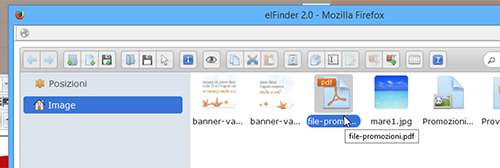
Diamo sempre doppio click col tasto sinistro del mouse sull'icona del file da inserire
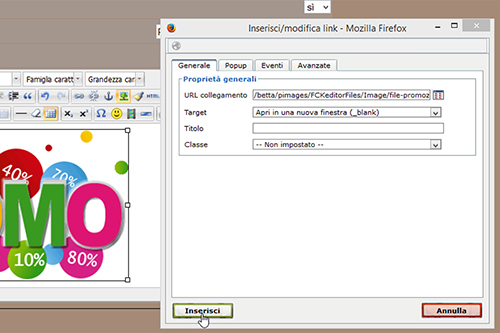
ed il sistema ci riporterà nel box Inserisci/modifica link. Nota: trattandosi di link (a differenza dell'inserimento di un'immagine) nel box è presente anche il campo Target. Qui possiamo impostare che quel link si apra nella stessa finestra (quindi senza uscire dal sito) oppure in una nuova finestra. Finchè si tratta di pagine (come quelle che stiamo creando) è consigliabile farle aprire all'interno del sito stesso: il cliente sta navigando tra le varie informazioni, ha dei menu che lo guidano, inutile (e deleterio a volte) portarlo fuori da sito. In questo caso (ed in quelli analoghi) però è molto molto meglio far aprire il link in una finestra esterna al sito. Il perchè è visibile consultando I RISULTATI SULL'E-SHOP relativamente alla pagina Promozioni creata come esempio. In sostanza se il link associato viene aperto nella stessa finestra, il sito può "sparire" perchè in quella finestra il file può appunto aprirsi anzichè far partire un box di download. L'esempio più comune è proprio con i file pdf, oggetto dell'esempio. Confermiamo le impostazioni cliccando su Inserisci.
Salviamo quindi la nostra pagina.
PAGINE PER INDIRIZZARE A LINK ESTERNI
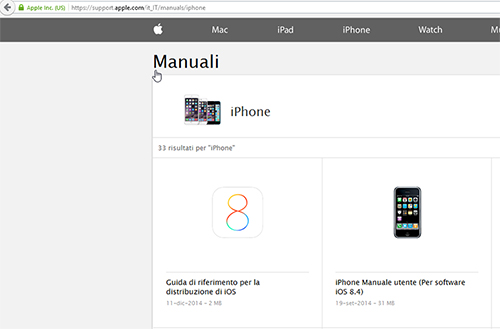
Possiamo aver bisogno di collegare una pagina esterna al nostro e-shop NewCart. L'esempio più comune è anche quello che vedremo di seguito. Vendiamo dei prodotti tecnologici e vogliamo mettere a disposizione dei nostri clienti i manuali dei prodotti. Sappiamo che il produttore di questi oggetti (come fanno ormai quasi tutti) ha una sezione apposita sul suo sito per cercare e consultare i manuali d'uso. Il grosso del lavoro è già fatto!!
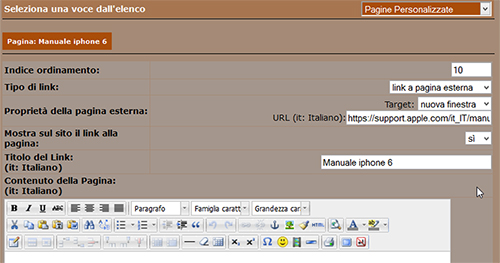
Creiamo una nuova pagina ed in Tipo di link impostiamo questa volta link a pagina esterna (dobbiamo appunto indirizzare il cliente verso un sito esterno). Il Target è consigliabile settarlo su nuova finestra perchè è vero che l'utente sta "uscendo" dal nostro e-shop su nostro suggerimento, ma in questo modo il sito resterà aperto nella finestra originale e quindi per il cliente sarà più rapido e comodo ritornarvi.
Nel campo URL inseriamo l'indirizzo della pagina da raggiungere. Digitiamo sempre il nome della pagina che sarà visualizzato dal cliente sul nostro e-shop e da noi nel pannello admin NewCart per eventuali modifiche.
Nell'editor non sarà necessario inserire nulla, perchè il nostro cliente quando cliccherà sul nome della pagina dal nostro menu del sito, verrà direttamente indirizzato alla URL inserita, senza visualizzare altro sul nostro shop online. Clicchiamo su Salva ed il gioco è fatto.
Vediamo ora un altro esempio che può rivelarsi molto utile in termini di fidelizzazione della clientela, di spunti che possono portare alla conclusione di una vendita. In pratica la creazione di un'area HOW TO, che potrebbe essere anche composta da file e tutorial scritti (o linkati da altri siti, vedi blog del settore) ma che allo stato attuale risulta essere molto più proficua se ricca di video. Per il nostro esempio ci fingiamo un sito che venda ingredienti e/o accessori per la cucina. Utilizzeremo quindi questa sezione del nostro e-shop per proporre ai nostri clienti dei video con delle ricette (molto meglio se hanno come oggetto i prodotti che vendiamo) o che illustrino le modalità d'uso di un determinato accessorio.
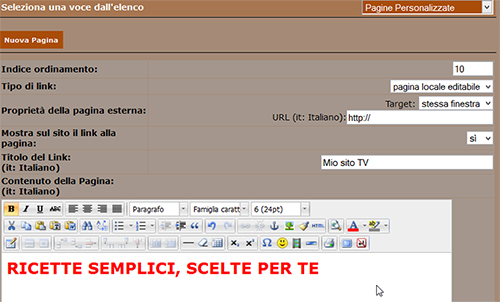
Creiamo una nuova pagina locale editabile che si apra nella stessa finestra e che potremmo intitolare con il nome del sito ed il suffisso TV a seguire: queste cose piacciono sempre. Per far comprendere al cliente che vi atterri per la prima volta a cosa serva questa pagina è meglio inserire del testo chiaro e semplice (quindi diretto) all'inizio della pagina: ovviamente lo facciamo sfruttando l'editor di testo presente.
Lasciamo per un attimo il pannello NewCart e ci spostiamo su una piattaforma di video sharing: la più famosa ed utilizzata è sicuramente Youtube.
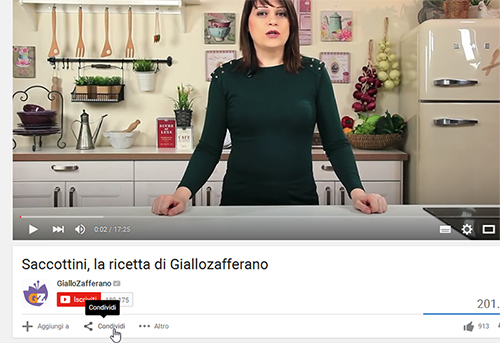
Ricerchiamo il contenuto che vogliamo inserire (nel nostro caso la video-ricetta) ed entriamo nel video. Sotto il box di riproduzione del video ci sono dei tasti che consento diverse operazioni. Quello che ci interessa è Condividi. Lo espandiamo cliccandoci su
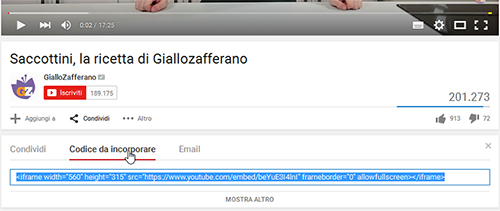
e ci posizioniamo sulla sezione Codice da incorporare dove nel campo sottostante è presente del codice che selezioniamo e copiamo.
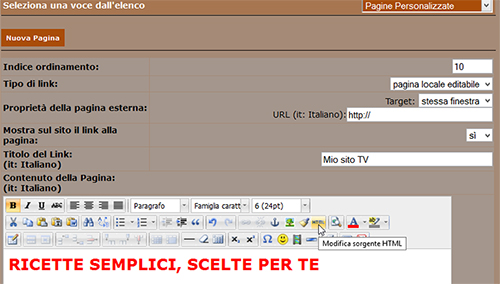
Ritorniamo sul pannello admin del nostro e-shop NewCart e precisamente nell'editor della nuova pagina che stiamo creando. Clicchiamo su Modifica sorgente HTML
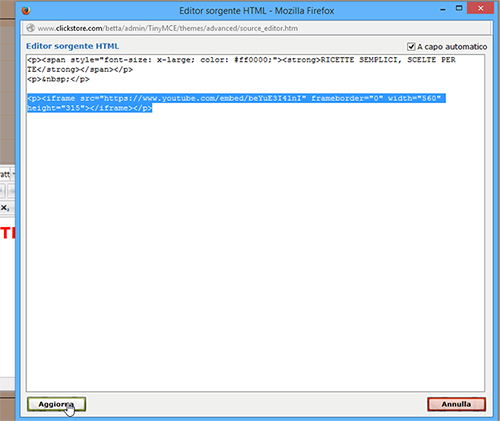
per aprire il pop-up Editor sorgente HTML dove andiamo ad incollare il codice precedentemente copiato su Youtube, nella posizione in cui vogliamo far visualizzare il video. Clicchiamo su Aggiorna per confermare il tutto.
NB: è consigliabile avere un minimo di infarinatura riguardo i codici HTML per questa operazione. Certo non indispensabile, ma state gestendo un sito web, leggere qualcosa al riguardo male non fa ![]()
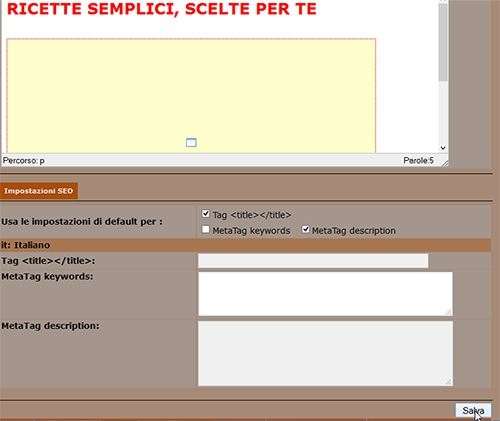
Nell'editor appare un riquadro sotto il testo inserito che dovrebbe contenere il nostro video. Nessun errore, sarà visualizzato sempre così in questo ambiente e questo ci basta per avere la conferma del corretto inserimento del video. Clicchiamo su Salva per completare l'operazione.
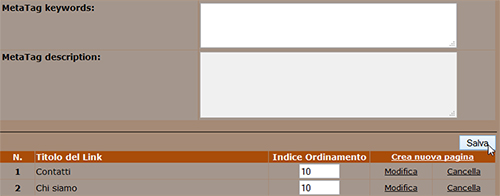
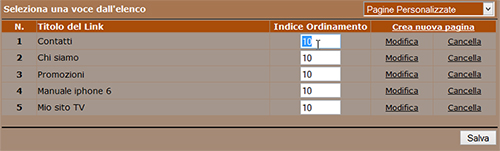
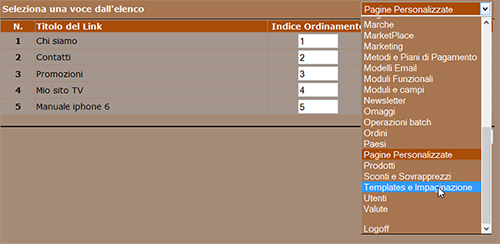
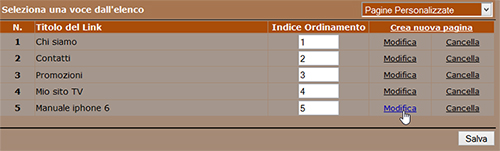
Nel menu Pagine Personalizzate possiamo quindi visualizzare il riepilogo di tutte le pagine create. Qualcuno avrà notato il campo Indice Ordinamento in cui dopo ogni nuova creazione è stato inserito di default il valore 10. Non ha un significato quel numero specifico, potrebbe esserci anche 50, 100, 1000. Quello che ha una reale importanza è che è uguale per tutti. Ma a cosa serve questo valore? Partiamo dalla fine. Dopo aver creato una serie di pagine, il sistema ce le mostrerà ordinandole in base a QUANDO sono state create. Questo sia su pannello admin NewCart che sull'e-shop. La cosa può non piacerei: il negozio è mio e voglio decidere l'ordine delle pagine! Proprio a questo serve quel valore.
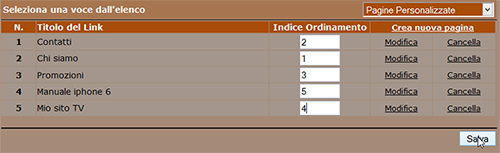
Modificandolo pagina per pagina con una numerazione di tipo crescente andremo ad indicare al sistema in quale ordine vogliamo che ai nostri clienti siano mostrate le pagine. Eccone un esempio. Per confermare, come per tutte le modifiche sull'e-shop, clicchiamo su Salva.
ATTIVARE/DISATTIVARE TUTTE LE PAGINE
Abbiamo quindi creato le nostre belle pagine personalizzate e vogliamo vedere come è cambiato il nostro sito, cosa vedranno i nostri clienti e se sono necessarie modifiche o correzioni. Raggiungiamo quindi il nostro negozio su un browser qualsiasi. Dove sono le pagine appena create? Perchè non si vedono? Perchè il menu che le raggruppa è disattivato sul pannello! Questa funzione infatti ci consente di mostrare o nascondere tutte le pagine create e se non ne esiste ancora nessuna possiamo tenerla tranquillamente spenta.
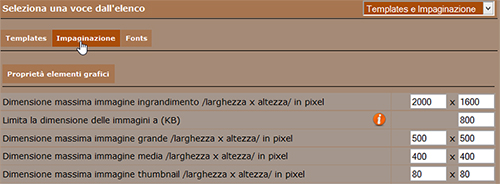
Per modificare lo stato di pubblicazione di TUTTE le pagine personalizzate andiamo in Templates e Impaginazione,
ci posizioniamo su Impaginazione
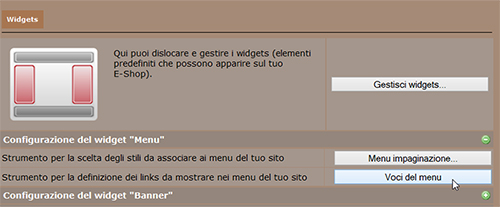
e scorriamo il menu fino al box Widgets. Qui espandiamo Configurazione del widget "Menu" cliccando sull'icona + di colore verde e bianco. Quindi clicchiamo su Voci del menu (in corrispondenza di Strumento per la definizione dei links da mostrare nel menu del tuo sito).
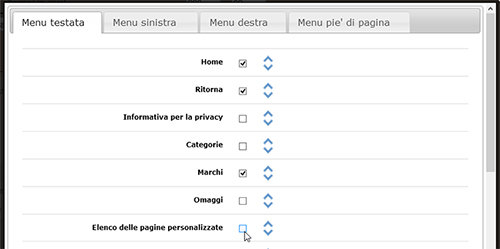
Si apre una maschera che si suddivide in Menu testata, Menu sinistra, Menu destra e Menu piè di pagina. Ognuno di queste sezioni servirà per definire gli elementi che vorremo posizionare (nell'ordine) in alto, nella colonna di sinistra, nella colonna di destra o in basso nel nostro sito web. Nel nostro caso le pagine create vanno attivate nel Menu testata. Ci basta individuarle (Elenco delle pagine personalizzate)
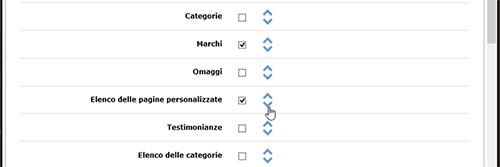
e flaggare il check box al fianco della voce. Subito dopo il check box sono presenti due frecce che ci consentono, rispetto alle altre voci attivate, di spostare in alto o in basso (quindi di dare un ordine a tutte le voci presenti) l'elenco di TUTTE le pagine personalizzate.
Salviamo le modifiche
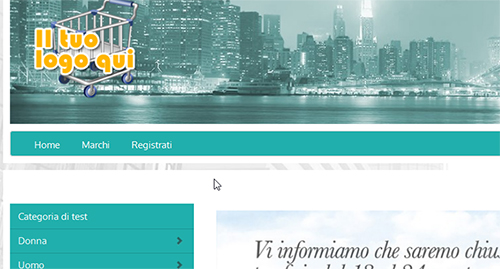
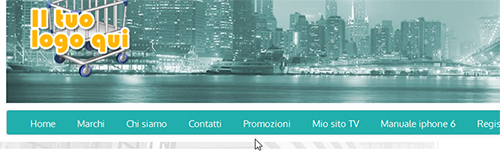
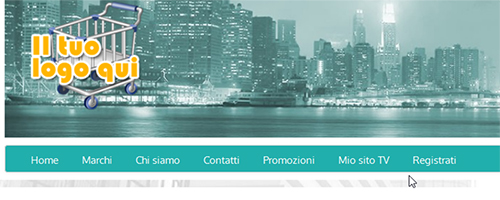
e torniamo sull'e-shop. Ora le pagine sono attive e ben visibili nel menu in cui abbiamo scelto di posizionarle.
ATTIVARE/DISATTIVARE UNA SINGOLA PAGINA
Abbiamo creato e pubblicato le nostre pagine. Sicuramente ne aggiungeremo delle altre in futuro. Ma può anche verificarsi il caso in cui vogliamo apportare delle modifiche ad una delle pagine e nel frattempo non vogliamo che i nostri clienti la visualizzino. Oppure all'interno della pagina è pubblicizzata una promozione che vogliamo temporaneamente sospendere e quindi non vogliamo cancellare la pagina definitivamente. Non vogliamo neanche disattivare tutto il menu e quindi rendere irraggiungibili anche le altre pagine presenti sul sito. Come fare? Nulla di più semplice! Nel menu Pagine Personalizzate, in corrispondenza della pagina da "nascondere" clicchiamo su Modifica.
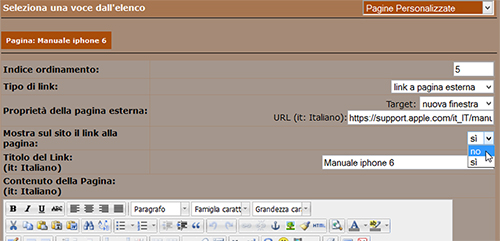
Accediamo alla maschera vista già in fase di creazione ed alla voce Mostra sul sito il link alla pagina modifichiamo il valore Si con No.
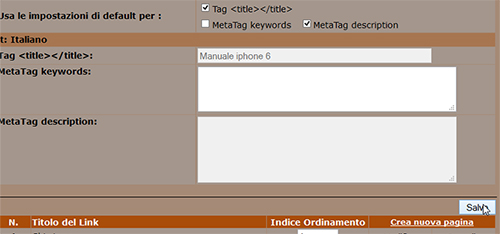
Ovviamente salviamo
ed una volta aggiornata la homepage del nostro e-shop, noteremo che la pagina oggetto della modifica non è più raggiungibile dai nostri clienti.
Andiamo quindi a vedere il frutto del lavoro fatto inserendo delle nuove pagine sul nostro e-shop NewCart.
Abbiamo creato delle PAGINE INFORMATIVE DI TESTO:
Chi siamo
e Contatti che al click aprono, senza uscire dal sito, il riepilogo delle informazioni inserite da pannello.
Una pagina Promozioni (PAGINE PER IL DOWNLOAD DI FILE) contente un'immagine che permette al cliente, cliccando su di essa,
di scaricare (o visualizzare direttamente nel browser) il file pdf inserito.
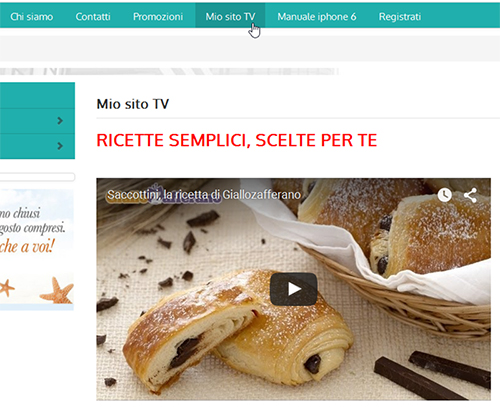
Una pagina che raccoglie vari video, una TV personale dell'e-shop che mostrerà ai nostri clienti suggerimenti e nuove idee riguardo i prodotti in vendita sul sito (PAGINE CONTENENTI VIDEO). Da notare come il codice crea un vero e proprio player all'interno della pagina: il nostro cliente non si allontanerà dal sito per vedere il video, lo farà direttamente sul nostro e-shop.
Abbiamo inserito anche un link diretto ad un sito esterno, in modo da indirizzare il cliente
verso manuali o tutorial che possano essergli utili nell'utilizzo dei prodotti acquistati. Ciò ci potrà aiutare molto in assistenza pst-vendita (PAGINE PER INDIRIZZARE A LINK ESTERNI).
Gli esempi visti "coprono" un pò tutte le richieste più frequenti e soprattutto le esigenze classiche di un cliente che atterra su un e-shop. Sono ovviamente spunti e soprattutto procedure che possono intersecarsi tra loro e dare vita a tante combinazioni diverse. Che permettono di arricchire le pagine e quindi il sito, anche graficamente. Che arricchiscono un e-shop con contenuti di VALORE, offerti al cliente finale in maniera del tutto gratuita e che quindi aumentano la reputazione e la valutazione positiva che il nostro cliente ha del nostro e-shop. Un lavoro che può portare sicuramente notevoli risultati durante la nostra attività e-commerce.