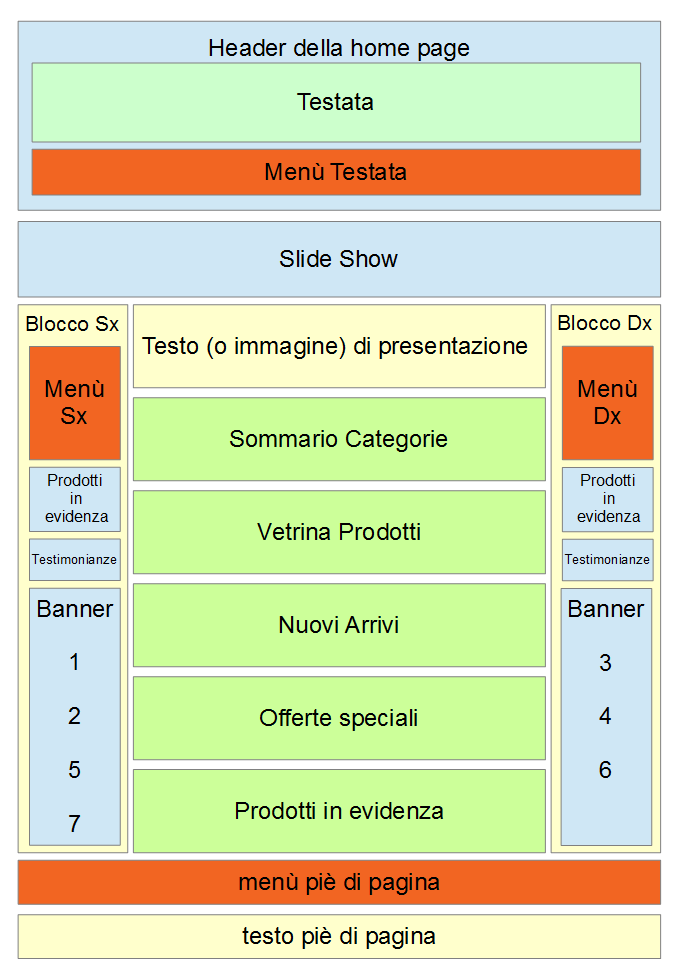
I possibili menù di un E-Shop NewCart sono 4 e sono disposti rispettivamente in alto (Menù testata), nella colonna destra (Menù Dx), nella colonna sinistra (Menù Sx) e a piè di pagina (Menù pié di pagina) come da schema esemplificativo qui di seguito dove sono evidenziati in colore arancione.

Per ciascun menù è possibile impostare uno stile a scelta tra bootslide e 3 livelli e personalizzare i contenuti (le voci) del menù stesso. Fa eccezione il menù a pié di pagina che ha uno stile di visualizzazione pre-impostato e non modificabile (tuttavia, anche per questo menù, è possibile scegliere le voci da visualizzare).
Se si imposta lo stile 3 livelli è inoltre possibile scegliere tra visualizzazione verticale oppure orizzontale, mentre per lo stile bootslide si possono variare le modalità di visualizzazione al passaggio del puntatore del mouse.
Infine, solo per i due widgets "menù sinistra" e "menu destra" esiste anche la possibilità di mostrarli o meno, indipendentemente l'uno dall'altro.
GLI STILI DEI MENU': IMPOSTAZIONI E RISULTATI
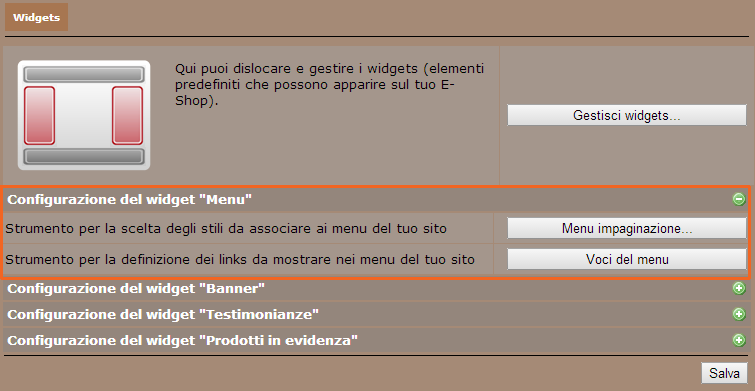
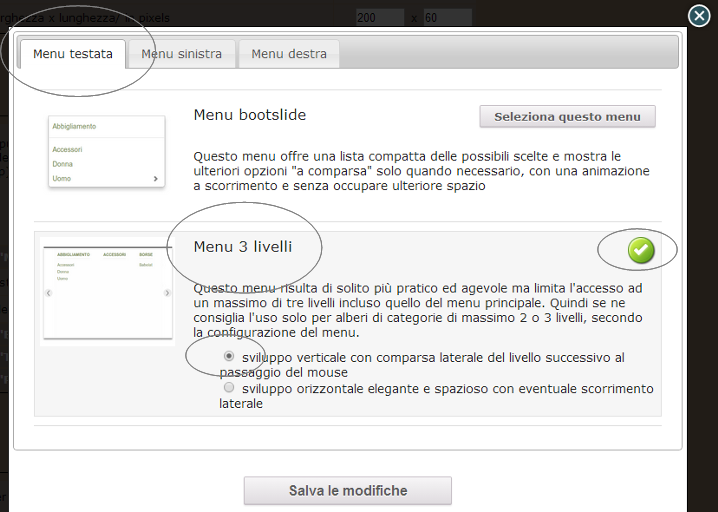
Di seguito mostriamo la schermata tramite la quale è possibile impostare lo stile di ogni specifico menù.
L'esempio mostra, per il Menù testata la scelta della formula 3 livelli a sviluppo verticale, si vede anche l'opzione sviluppo orizzontale (non selezionata).
Per gestire queste impostazioni vai in Templates e Impaginazione > Impaginazione (sezione Widgets) > Configurazione del widget "Menu" > ![]() > Menu impaginazione
> Menu impaginazione

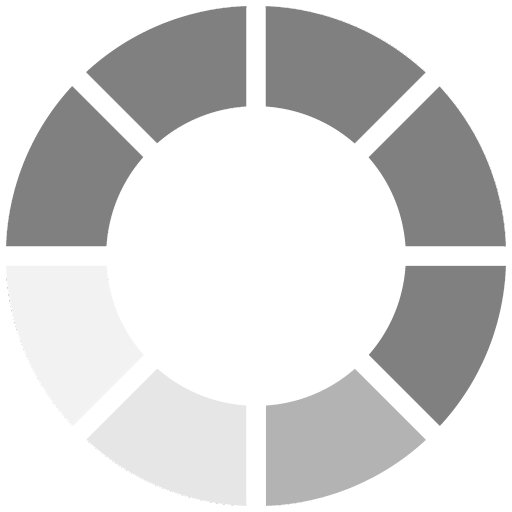
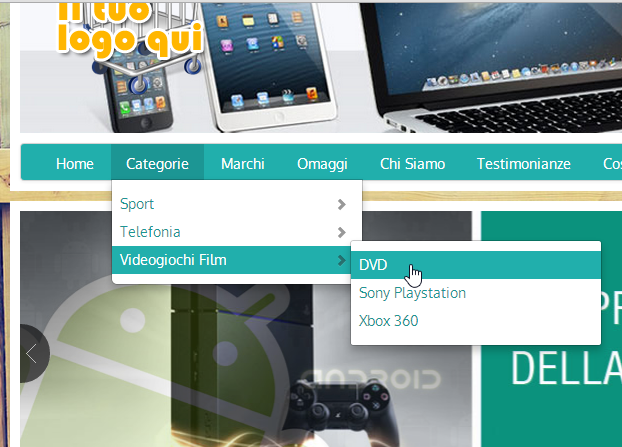
Ecco il risultato impostando lo stile 3 livelli in modalità sviluppo verticale

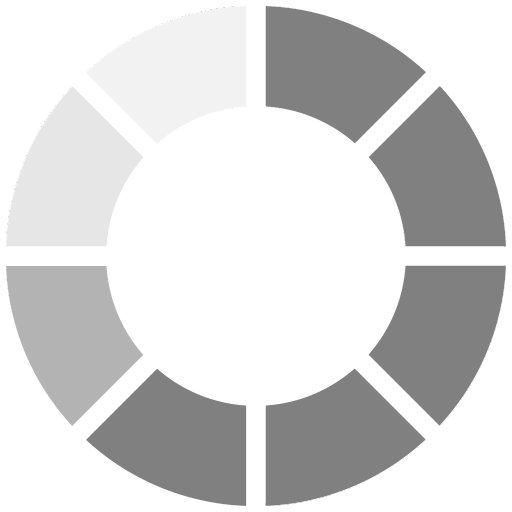
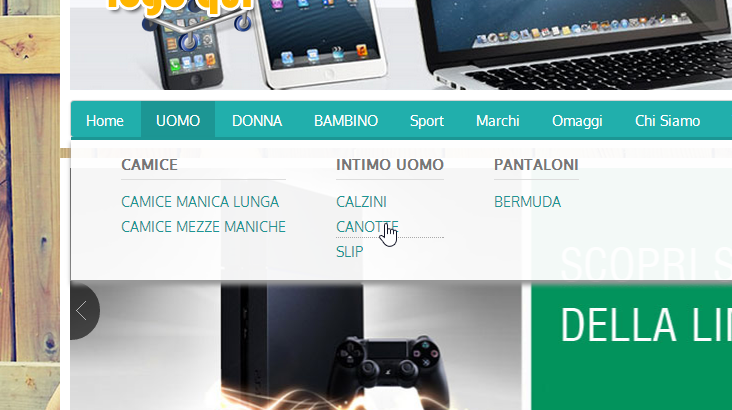
Questo, invece, è il risultato impostando lo stile 3 livelli in modalità sviluppo orizzontale

Come si vede, la modalità orizzontale è particolarmente adatta per mostrare, al primo colpo d'occhio, l'intera struttura gerarchica delle categorie (almeno i primi livelli).
In aggiunta occorre precisare che, in ciascuno dei menu laterali e nel menu della testata ed indipendentemente tra loro, è possibile far apparire un link unico "Categorie" (che può essere anche rinominato) e/o una serie di link, uno per ciascuna delle categorie principali.
Utilizzando quest'ultima caratteristica (mostrare direttamente nei menù le categorie di primo livello come voci di menù), possiamo ottenere risultati interessanti nei casi in cui si abbiano poche categorie e pochi livelli.
Ne abbiamo mostrato uno tipico nell'immagine di esempio dove rappresentiamo le classiche categorie "UOMO" "DONNA" "BAMBINO" del settore Abbigliamento.
Dunque la modalità 3 livelli sia orizzontale che verticale ha il limite di poter mostrare solo un numero di informazioni limitato, appunto, ai primi 3 livelli, pur lasciando, in ultimo, la possibilità di cliccare su una sottocategoria per visualizzare nella pagina successiva anche le eventuali ulteriori sottocategorie. Un limite questo che può essere superato dallo stile Bootslide, più adatto a navigare in un "albero" di categorie molto ramificato come livelli (e, probabilmente, anche corposo in termini di numero assoluto di categorie). Lo stile Bootslide è stato concepito proprio per rispondere a questa esigenza.
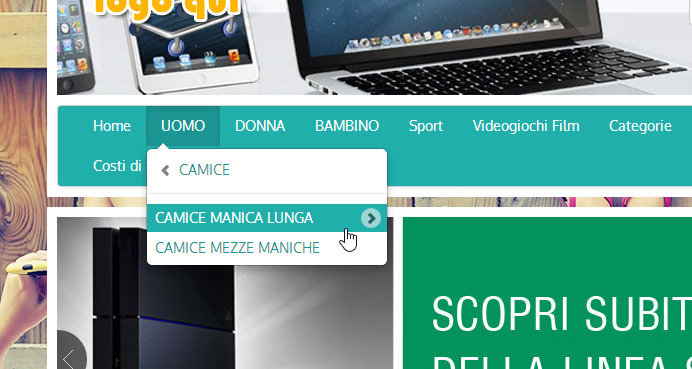
Questa modalità mostra, in modo molto compatto, solo il livello attuale consentendo di salire o scendere di livello rispetto a quello corrente; in questo modo non esistono limiti alla possibilità di ramificazione delle categorie-livelli.
Si noti che, comunque, in un'apposita area, viene sempre mostrato tutto il percorso di navigazione effettuato in modo che l'utente possa sempre rendersi conto dove si trova anche se non vede a video l'intero ramo.
Ecco un esempio di menù stile bootslide

I CONTENUTI (LE VOCI) DEI MENU'
Un altro aspetto sul quale si può intervenire per personalizzare i menù è quello di scegliere i contenuti, le voci, da mostrare e deciderne anche l'ordine di presentazione.
Per gestire queste impostazioni vai in Templates e Impaginazione > Impaginazione (sezione Widgets) > Configurazione del widget "Menu" > ![]() > Voci del menu
> Voci del menu
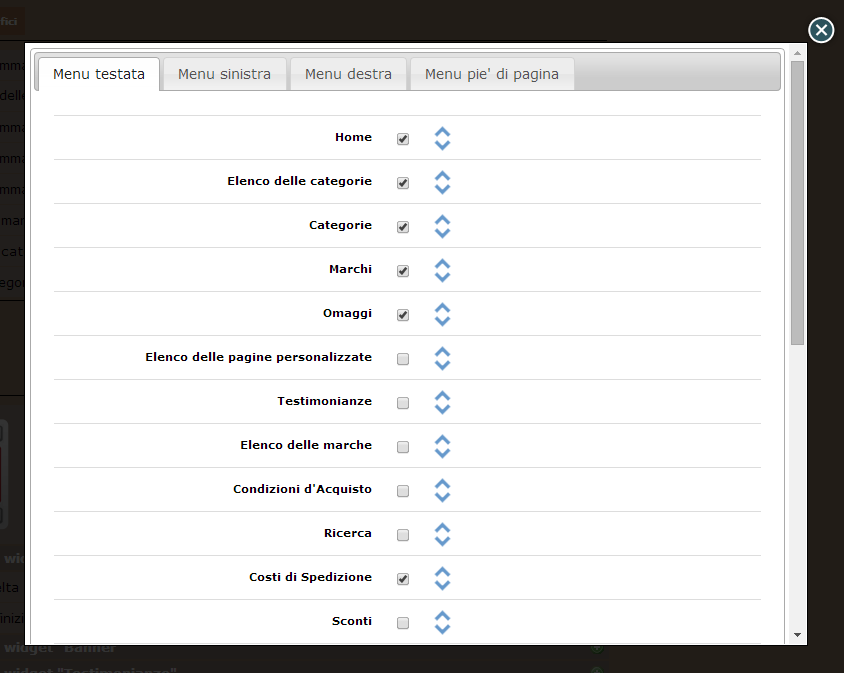
Comparirà una schermata di dettaglio come quella mostrata qui di seguito, il cui utilizzo è molto intuitivo.

Come si vede, è possibile operare singolarmente per ognuno dei 4 menù; occorre precisare che le voci "possibili" sono contestualizzate in base alla posizione e allo stile dei menù, quindi non sono tutte e sempre disponibili.
ALTRE CONSIDERAZIONI
Per completezza va segnalato che, anche per le modalità di visualizzazione dei menù, si è tenuto conto della, ormai diffusa, possibilità di consultazione da device mobile con relativa limitazione di dimensione-risoluzione del display.
Quando è necessario, ovvero quando la risoluzione scende al disotto dei parametri impostati, i 4 menù vengono "spenti" e al loro posto compare un menù unico, riepilogativo delle voci di tutti i menù "spenti", adatto alla consultazione da device tipo tablet e smartphone.
Si tratta di un'altra delle tante caratteristiche pensate per farvi lavorare al meglio ed in ogni condizione; il tutto è generato automaticamente dal sistema come "sintesi" delle informazioni contenute nei quattro menù-base.
Per comprendere meglio quanto appena detto e tanto altro vi invitiamo ad attivate, del tutto gratuitamente, una demo di 15 giorni e divertirvi verificando di persona...