Ecco alcune indicazioni utili per la scelta delle dimensioni delle immagini da utilizzare nello Slideshow del proprio E-Shop. Prima di procedere potrebbe essere utile vedere come si inserisce una nuova slide sulla home dell'e-shop.
![]() COME INSERIRE UNA NUOVA IMMAGINE NELLA SLIDESHOW
COME INSERIRE UNA NUOVA IMMAGINE NELLA SLIDESHOW
Lo Slideshow ingrandisce o rimpicciolisce le immagini originali in modo da adeguarle in fase di visualizzazione alla larghezza ottimale per il template installato che, per i template più recenti, è di circa 1170 pixel. E' importante sapere che in caso di ridimensionamento orizzontale l'immagine viene ridimensionata anche verticalmente nella stessa proporzione, in modo che il rapporto tra larghezza e altezza resti inalterato scongiurando così possibili distorsioni dell'immagine.
Non ci sono valori specifici da rispettare per la dimensione verticale (altezza), che è affidata ai gusti personali, ma per conseguenza delle operazioni di ridimensionamento proporzionale appena esposte è fondamentale che il rapporto tra le dimensioni (larghezza/altezza) sia sempre lo stesso per tutte le immagini facenti parte dello Slideshow, altrimenti l'altezza ottenuta dopo il ridimensionamento automatico operato dal sistema cambierà da immagine ad immagine, creando uno sgradevole effetto di movimento verticale dei contenuti della pagina ogni volta che viene mostrata l'immagine successiva dello Slideshow. Tenendo presente che se si superano i 420 pixel di altezza, l'immagine verrà sempre ridimensionata, con ovvi effetti anche sulla larghezza. Ed in linea di massima è bene sempre rispettare uguali misure per tutte le slide, per semplificarsi il lavoro.
Ecco qualche esempio di rapporti corretti (2,80 circa), ma con dimensioni non sempre ottimali:
- immagine 1: 1170 x 420 pixel (va bene)
- immagine 2: 11700 x 4200 pixel (va bene perché viene rimpicciolita e si vede bene ugualmente, tuttavia è piuttosto lenta da scaricare)
- immagine 3: 117 x 42 pixel (va male perché viene ingrandita di 10 volte fino ad occupare 1170 x 420 con conseguente effetto grafico di "sgranatura" dell'immagine)
In quest'altro esempio invece si può notare la disomogeneità del rapporto tra le due dimensioni, con conseguente movimento verticale dei contenuti della pagina:
- immagine 1: 1.051 × 300 pixel (rapporto 3,50)
- immagine 2: 1.117 × 300 pixel (rapporto 3,72)
- immagine 3: 756 × 297 pixel (rapporto 2,54)
COME INSERIRE UNA NUOVA IMMAGINE NELLA SLIDESHOW
La slideshow può rivelarsi molto utile per dare informazioni utili al cliente in modo estremamente efficace, essendo posizionata nella parte più facilmente visibile della home e quindi di grande impatto. E' in poche parole la prima cosa che un cliente nota atterrando su un e-shop. Inoltre, se composta da più immagini, è dotata di un effetto di scorrimento delle stesse ad intervalli regolari che cattura l'attenzione. Le immagini si susseguono una dietro l'altra.
L'area dove si trova la slideshow è quella sotto l'header e subito sopra il blocco composto dal MENU DI SINISTRA ed il TESTO DI PRESENTAZIONE.
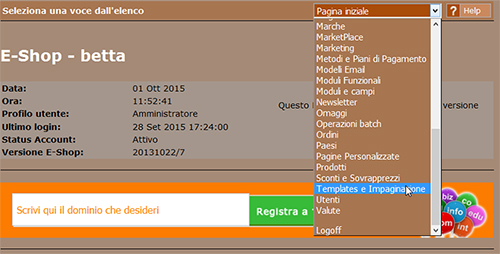
Per inserire delle nuove immagini che comporranno la nostra slide, dal pannello admin dell'e-shop andiamo in Templates e Impaginazione
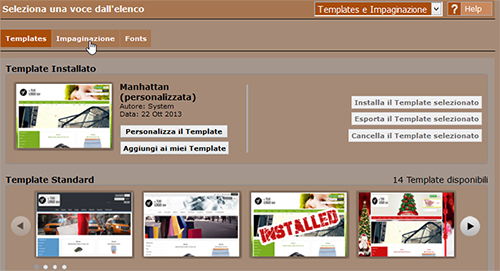
ci posizioniamo nella scheda Impaginazione
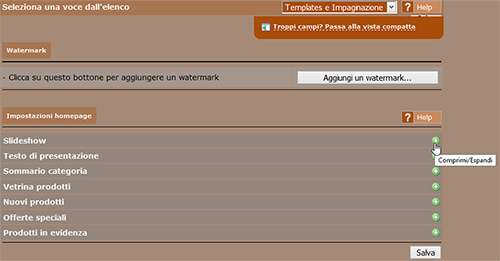
e scorriamo la pagina fino a Impostazioni homepage. La prima opzione presente è appunto Slideshow dove andiamo ad espandere il menu cliccando sull'icona + di colore verde e bianco.
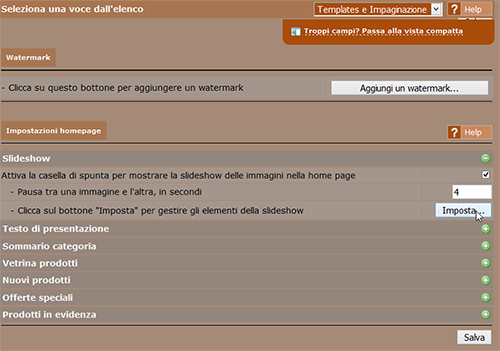
La prima cosa da fare è flaggare il checkbox per attivare la slideshow. Senza fare questo, anche avendo inserito delle immagini, non sarà visibile sull'e-shop. Definiamo inoltre l'intervallo con cui si alterneranno le varie immagini, settando i ssecondi di pausa tra l'una e l'altra: 4 nel nostro esempio. Infine passiamo a caricare le immagini da mostrare (create secondo le misure indicate all'inizio di questo articolo). Per farlo clicchiamo su Imposta.
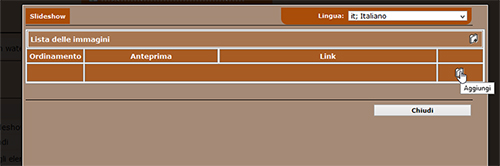
Nel pop-up che si apre clicchiamo su Aggiungi
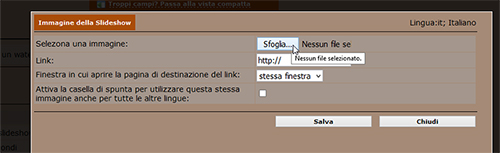
quindi su Sfoglia
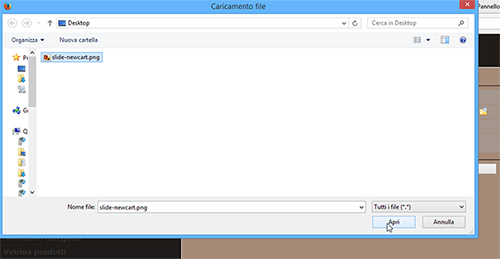
e selezioniamo il file da caricare che si trova sul nostro pc. Clicchiamo su Apri per caricarlo.
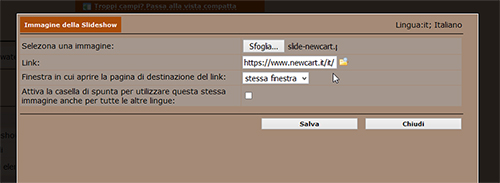
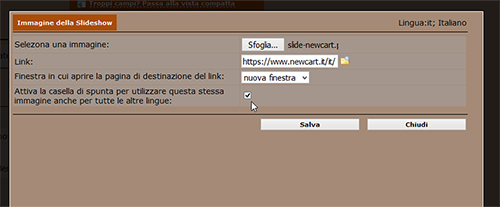
L'immagine è linkabile (è un'opzione, non obbligatoria, ma molto utile) per rimandare il cliente ad un'area specifica del sito o anche all'esterno di esso.
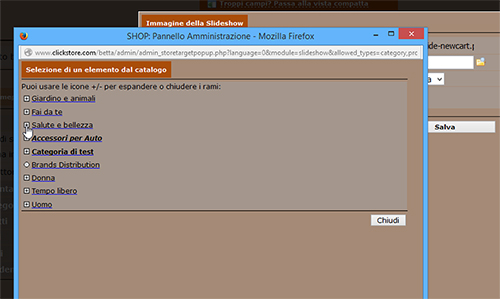
Alla voce Link possiamo o cliccare sull'icona a forma di "cartella" e sfogliare i vari rami di categorie presenti sull'e-shop fino ad arrivare anche al singolo prodotto
oppure inserire una vera e propria url per indirizzare il cliente verso un altro sito oppure verso una pagina personalizzata presente sul nostro e-shop. Anche se questa fosse non visibile...basterebbe prelevarne la url. Nell'esempio scegliamo di puntare un sito esterno.
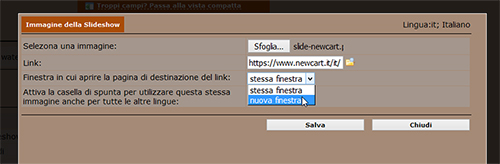
Possiamo anche scegliere di aprire il link all'interno della stessa finestra (utile quando puntiamo ai contenuti dell'e-shop) oppure in una nuova finestra (consigliatissimo se linkiamo un sito esterno...il cliente non perderà di vista l'e-shop).
L'ultima opzione permette di definire se quella slideshow sia legata ad una lingua specifica oppure debba essere uguale per tutte le lingue. Se i contenuti sono uguali per tutte le lingue, ciò eviterà di caricare manualmente le slide per ogni lingua impostata sull'e-shop.
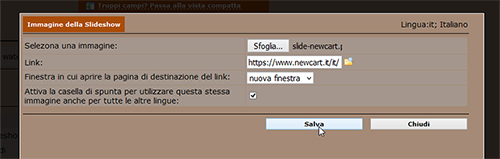
Salviamo per confermare le nostre scelte.
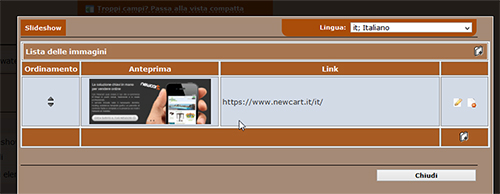
Tornando al primo livello del pop-up ci viene mostrata un'anteprima dell'immagine. Nel nostro esempio ne abbiamo inserita una sola per rapidità, ma se ne avessimo caricate più di una potremmo vedere in questa sezione l'anteprima di ogni slide con i link corrispondenti (se aggiunti) e deciderne la posizione grazie al comando Ordinamento.
Tornando al sito vediamo caricata correttamente l'immagine, cliccando sulla quale verremo indirizzati al sito NewCart.
Questo strumento risulta molto utile per comunicare promozioni, news, nuovi arrivi o anche solo informazioni generiche al cliente finale.