Nella gestione di un'attività di e-commerce può capitare di avvalersi di servizi esterni per promuovere il sito, aumentarne la visibilità, diffondere offerte e promozioni per incentivare l'acquisto di prodotti e servizi.
Tanti sono i comparatori e i siti pubblicitari presenti sul mercato che si pongono tra i principali obbiettivi quello di portare traffico di qualità ad un e-shop ed in questo insieme di attività può rendersi necessario inserire all'interno di una o più pagine del negozio online, dei codici di tracciamento o dei semplici widget.
Precedentemente ciò era possibile solo con l'intervento di un operatore che manualmente andava ad inserire nella specifica pagina html, il codice fornito. E ciò, oltre all'attesa del tempo necessario per l'intervento, generava anche un effetto collaterale. E cioè rendeva l'e-shop "personalizzato" e quindi non allineato agli standard della piattaforma. Cosa che ne inibiva i successivi aggiornamenti automatici, in quanto il sistema proteggeva le modifiche apportate, evitando di andare a sovrascrivere dei file modificati in tal senso. Quindi il dilemma....inserire i codici e perdere gli aggiornamenti oppure lasciare tutto com'era, rinunciando però a tutta quella tipologia di attività che prevedessero tali aggiunte nel sito?
Problema risolto! Ora è possibile inserire un qualsiasi widget o insieme di codici necessari alle più disparate attività, senza dover rinunciare ai continui aggiornamenti rilasciati da NewCart. Tutto ciò che deve essere presente in forma di codice, si può facilmente incollare in appositi box presenti nel pannello di amministrazione.
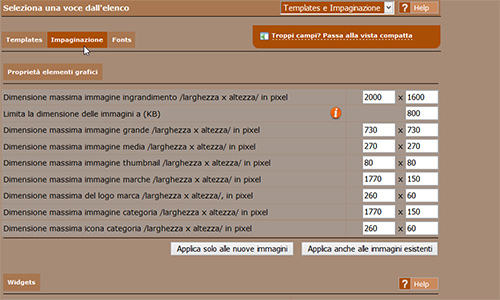
Vediamo come. Entriamo nel menu Templates e Impaginazione, scheda Impaginazione.
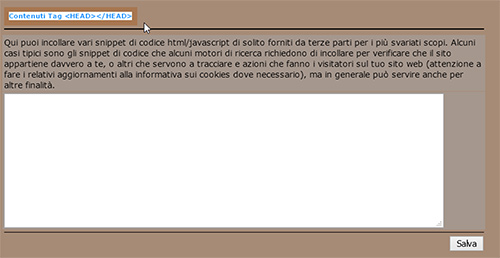
Scendiamo fino in fondo alla pagina dove troviamo Contenuti Tag <HEAD></HEAD>. Qui è possibile incollare vari snippet di codice html/javascript di terze parti per i più svariati scopi. Alcuni casi tipici sono gli snippet di codice che alcuni motori di ricerca richiedono di incollare per verificare che il sito appartiene davvero all'esercente, o altri che servono a tracciare le azioni che fanno i visitatori sul sito web.
Scendendo ancora troviamo Contenuti da inserire subito prima del Tag </BODY>. Questa sezione è divisa in due box che consentono l'inserimento di widget e codici di terze parti in tutte le pagine del sito oppure solo nella pagina di conferma d'ordine. A seconda della tipologia di attività che il partner esterno al negozio vi consiglierà, infatti, può rendersi necessario avere del codice su ogni pagina (vedi un widget) oppure solo su quella di conferma d'ordine (vedi il tracciamento degli ordini da parte di un comparatore).
Il primo box, Contenuti da inserire in TUTTE le pagine, è molto semplice da gestire e basta incollarvi dentro il codice ricevuto e salvare. Ciò che riguarderà, sarà presente ovunque sull'e-shop.
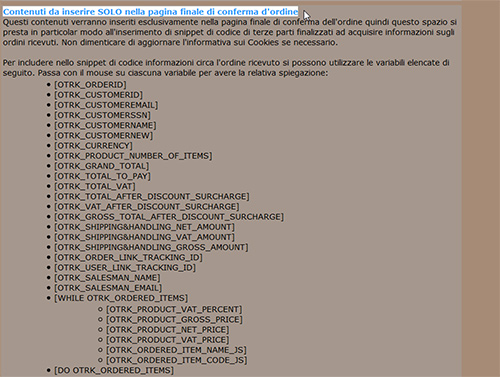
Il secondo, Contenuti da inserire SOLO nella pagina finale di conferma d'ordine, si presta in particolar modo all'inserimento di snippet di codice di terze parti finalizzati ad acquisire informazioni sugli ordini ricevuti. Per includere informazioni specifiche circa l'ordine ricevuto all'interno del codice, si possono utilizzare le variabili elencate nel box stesso.
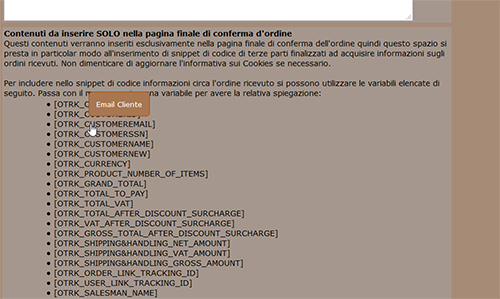
Ognuna di esse corrisponde ad un valore che viene indicato al passaggio del mouse sulla stessa.
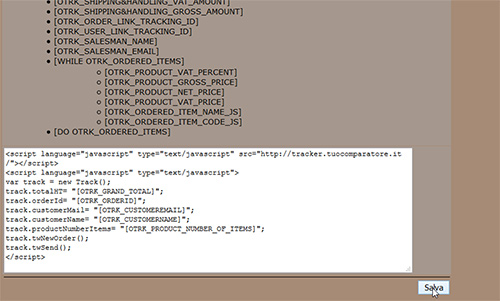
Inseriamo quindi un codice generico d'esempio in cui oltre alla base del codice stesso inseriamo alcune variabili per definire il totale ed il numero dell'ordine, il nome e l'email dell'acquirente e il numero di prodotti contenuti nell'ordine. Salviamo ovviamente per confermare il tutto.
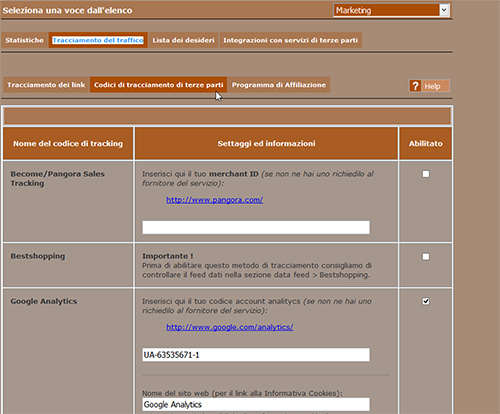
Ovviamente ciò che abbiamo visto finora non riguarda quei servizi già integrati nella piattaforma, per i quali basta inserire i dati richiesti. Queste integrazioni sono gestibili in Marketing -> Tracciamento del traffico -> Codici di tracciamento di terze parti.
Ne mostriamo un esempio configurando Google Analytics semplicemente inserendo il codice account ricevuto (quello mostrato è chiaramente un esempio di fantasia) ed abilitando il servizio.
E' fortemente consigliabile (non farlo potrebbe portare dei problemi) assicurarsi che l'inserimento di un codice non renda necessario anche aggiornare l'informativa dei Cookies.
A tal proposito consigliamo la lettura dei due tutorial relativi alla Cookie Law e alla sua gestione sull'e-shop.